发布日期:2025.04.30 12:59浏览量:568作者:制作部
长沙网站制作教您制作,在鼠标滑过标题时给标题添加动画效果.以css代码为辅助,JS代码为主.
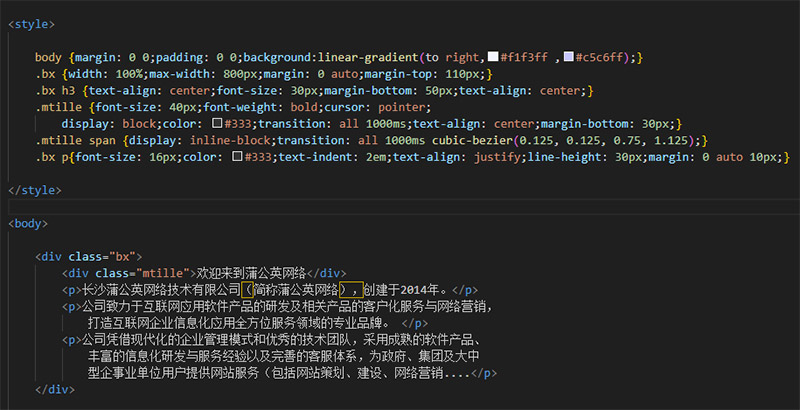
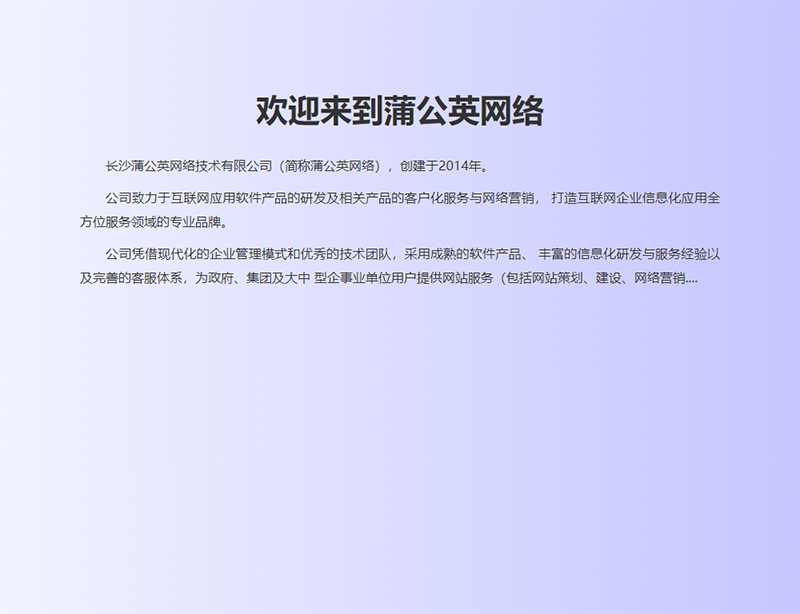
首先我们只做一个页面,页面的html与css代码如下,因为主要是要展示的是标题的效果,所以页面非常简单,只有一个标题与一段内容.


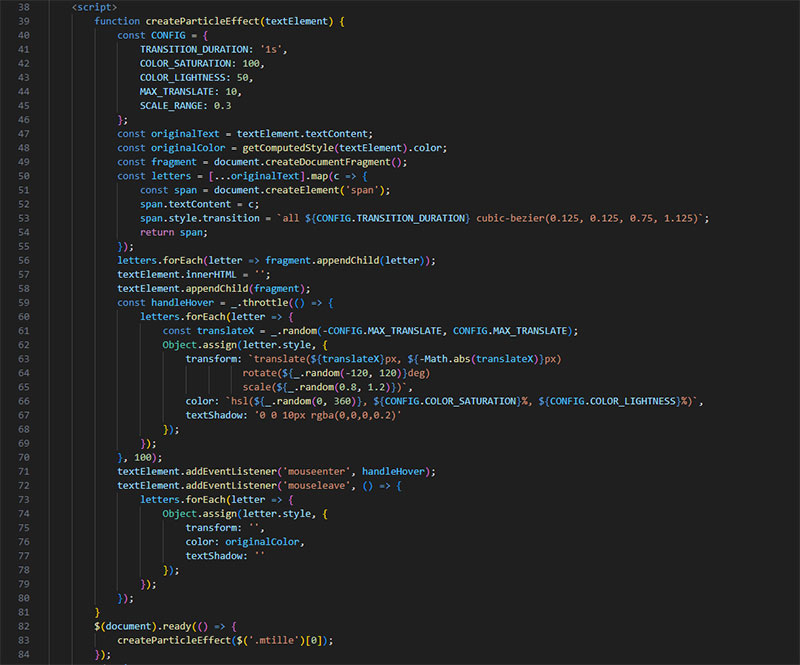
在页面搭建好后,我们就需要使用JS来给标题里每一个文字添加动态的效果,具体代码如下:(来源于:长沙网站建设)

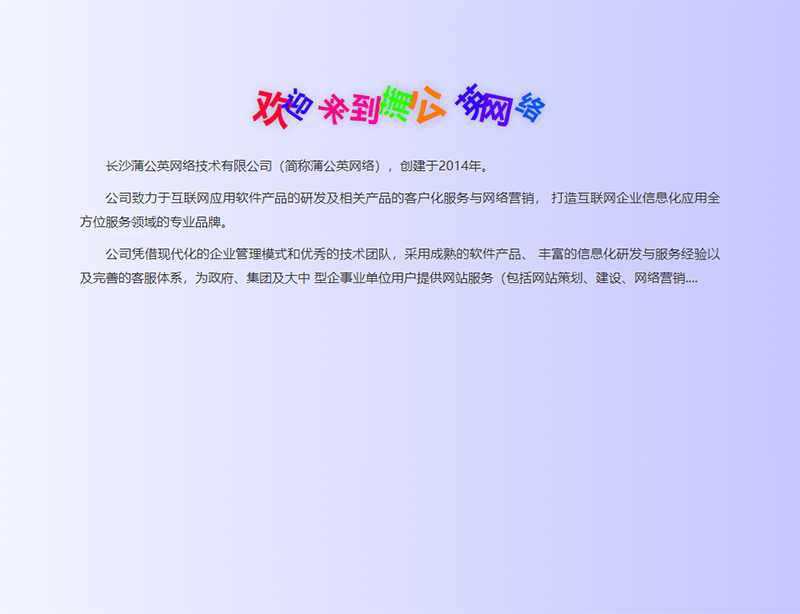
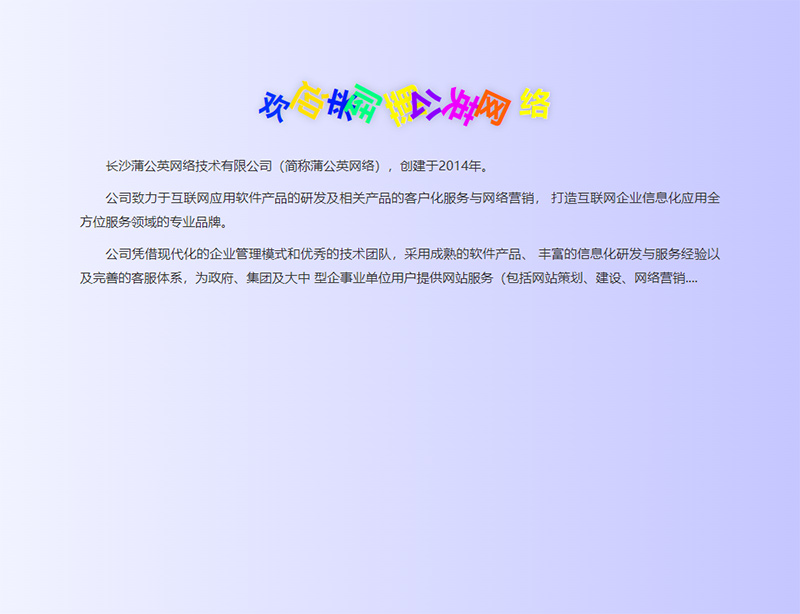
将代码保存,此时我们来到页面上.当鼠标移动到标题的文字上时,所有标题的文字会进行变色,同时位置与角度也会进行偏移.由于过渡属性的存在,整个变化过程是非常流畅的,所有文字在运动1秒后会停止,而此时将鼠标移动到另一个文字上时,会再次触发变色与偏移的效果.直到鼠标移开.


要注意的是,该效果实际是使用JS绑定了每一个文字,文字太多会影响页面效果,所以不适于用在内容的文字中.
以上就是长沙网站制作整理出的给标题添加动画效果一种方法,希望能对您有所帮助!