发布日期:2025.04.23 15:08浏览量:631作者:制作部
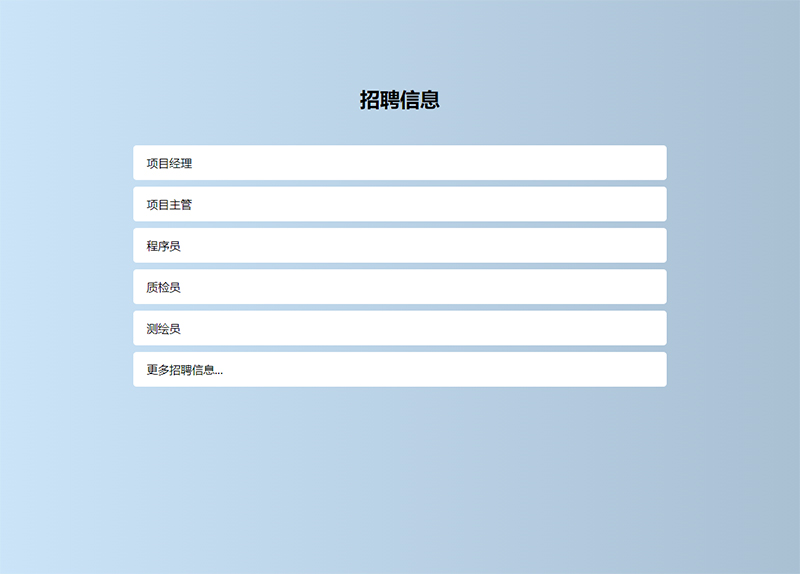
长沙网站制作教您制作信息栏的收纳与展开,下图是一个招聘信息的页面,拥有招聘职位和职位详情两块.现在职位详情已经被隐藏.

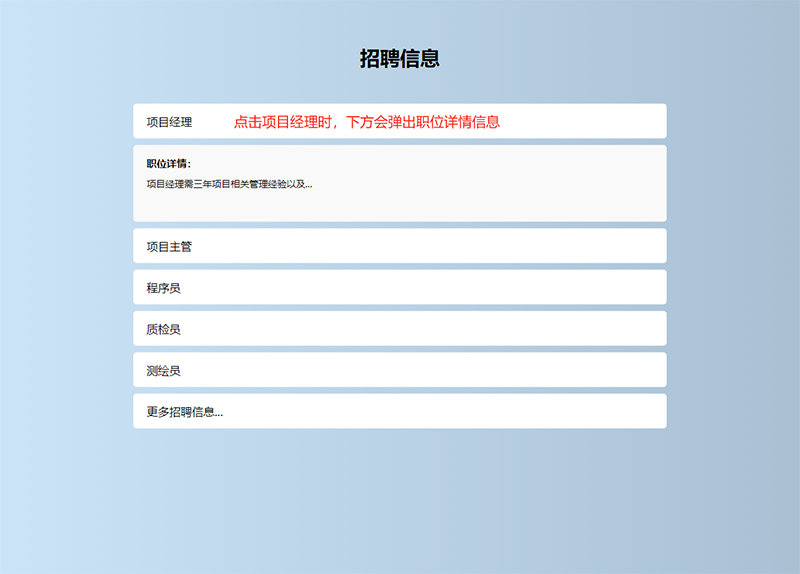
当鼠标点击项目经理时,职位详情会从下方弹出,并因我们给了一个过渡效果,所以出现也不会很突兀.

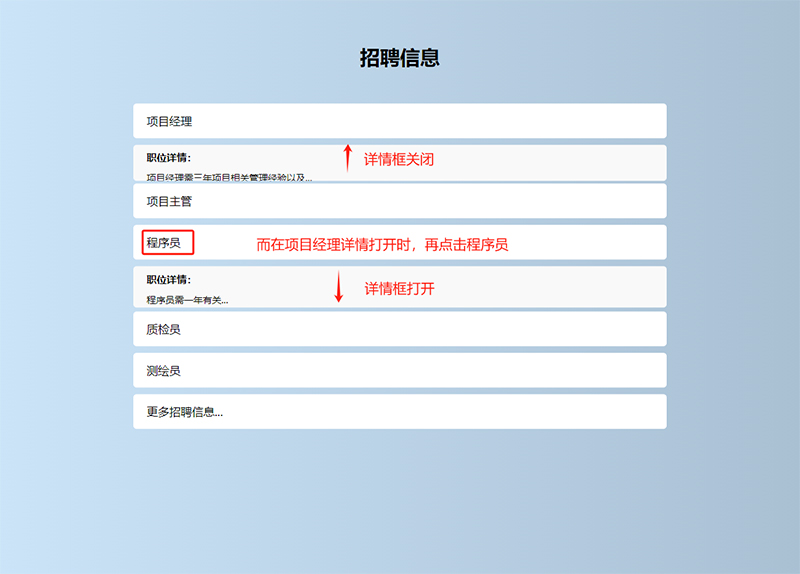
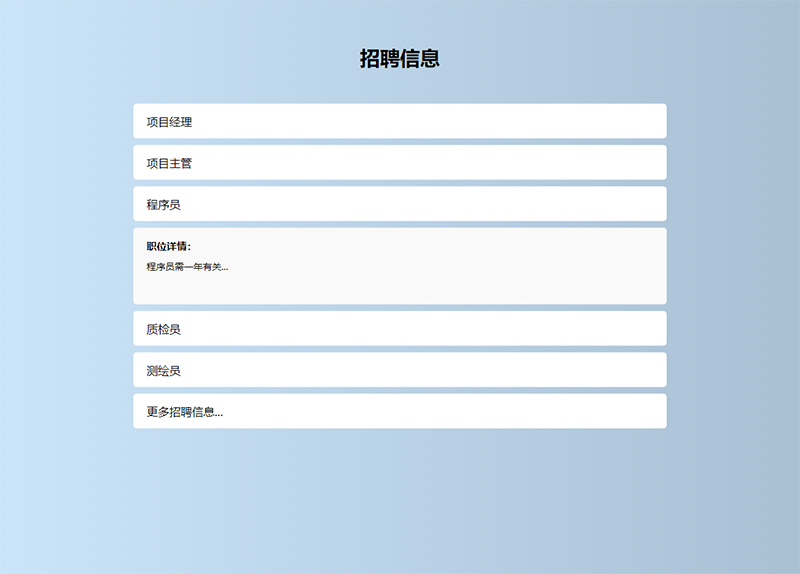
而当有一个职位的详情已经被打开时,再点击其他招聘职位.这个职位详情在打开的同时,之前打开的职位详情会自动关闭,此过程效果如下图所示:


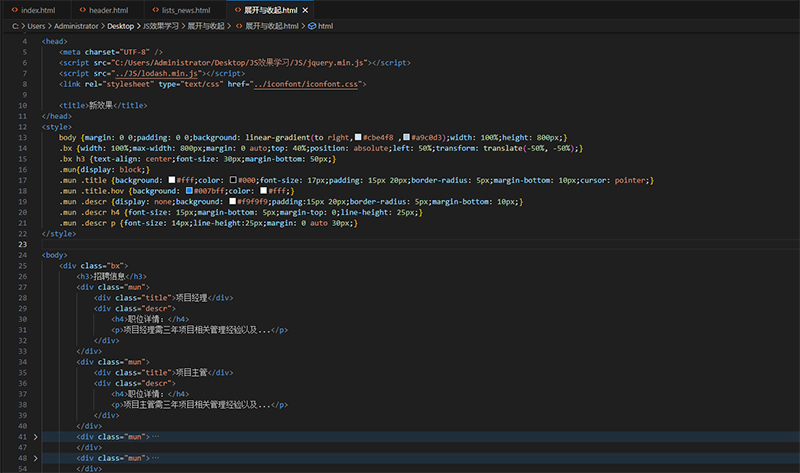
页面代码与JS代码如下:(来源于长沙网站制作)


以上则是长沙网站制作整理出来的信息栏的收纳与展开的方法,希望能对您有所帮助!