发布日期:2023.06.30 17:36浏览量:4155作者:admin
通过jquery ajax实现前后端的数据交互
相信接触过网站开发的朋友,基本都清楚数据交是怎么回事。要实现前端与后台之间的数据交互,可以通过jquery库提供的ajax方法来实现,jquery库,提供了几个方法,都可以实现数据交互。$.get(), $.post(), $.ajax();
在长沙网站开发中,本例以$.ajax方法为例。
1:页面中创点击按钮创建数据库表,添加数据,显示数据。 注:需要在本地创建 数据库。
(长沙蒲公英网络提醒您:电脑需要安装wamp或其它运行php程序的环境)。
Ajax 参数说明:
url: 后台请求地址
type: 请求的类型
data: 传入后台的参数。如{“name”:”username”};
dataType: 数据类型
async: 是否为异步请求
success:成功时的回调函数。
$.ajax({
url: http://www.0731pgy.com/index.php, //需替换网址
type:’GET’,
data:{},
dataType:’json’,
async:false,
success:function(res){
console.log(res);
}
})
具体操作如下:
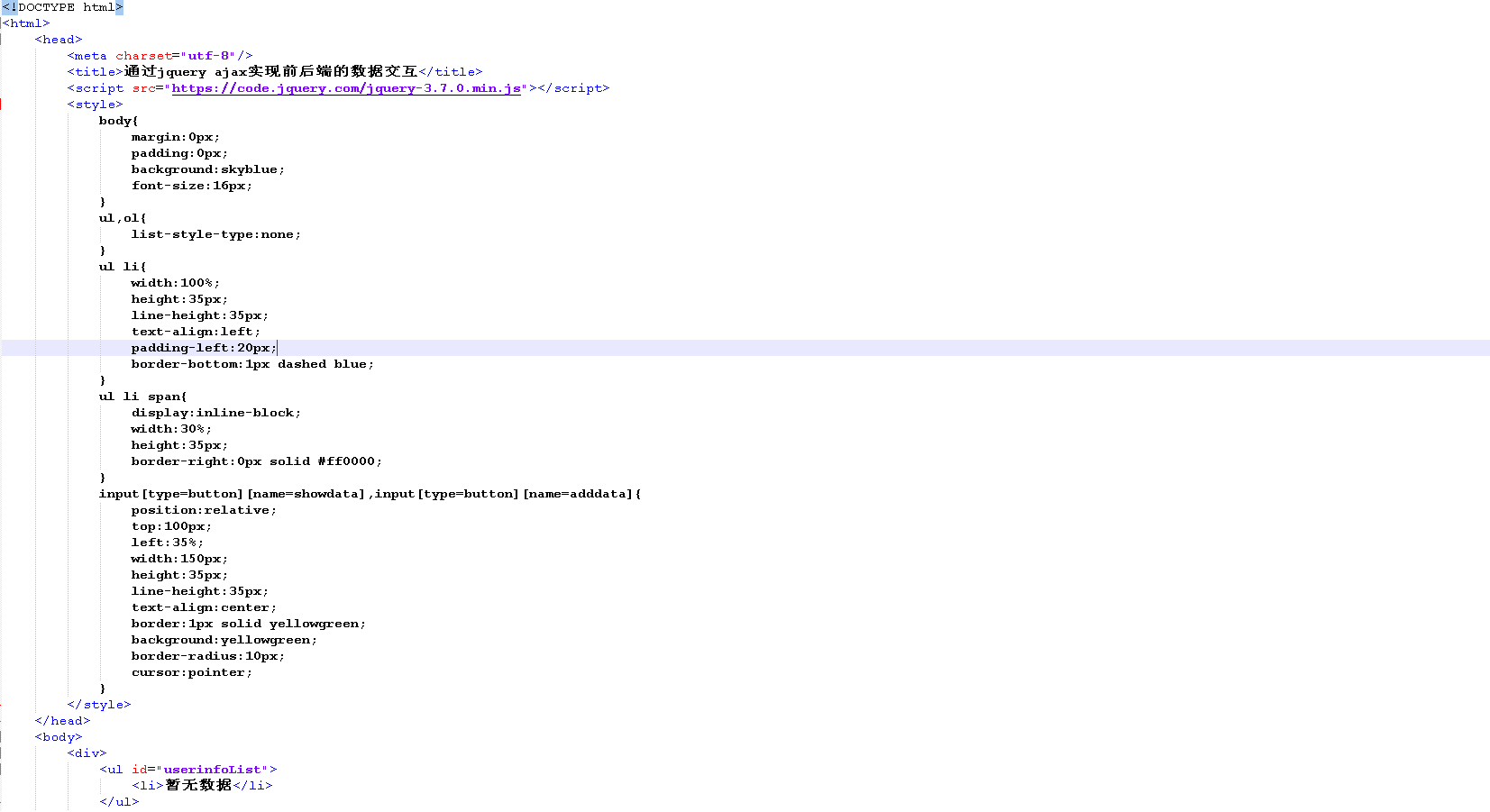
1:创建前台页面; index.html 在页面中引入jquery.js文件。具体如下:

2: 创建请求页面:index.php
//
$config = array(
'host'=>'127.0.0.1',
'user' =>'root',
'password' =>'wlg123456',
'dbname' =>'work',
'port' => 3306
);
$link = mysqli_connect($config['host'],$config['user'],$config['password']);
mysqli_select_db($link,$config['dbname']);
mysqli_query($link,"set names utf8");
if(!empty($_POST)){
if($_POST['type'] == "create"){
//创建数据表
//检查数据库中的表是否存在;
$table = "userinfo";
$sql ="show tables";
$rest = mysqli_query($link,$sql);
while($result = mysqli_fetch_array($rest,MYSQLI_ASSOC)){
$arr[] = $result;
}
if(!empty($arr)){
foreach($arr as $k=>$v)
{
$arrs[] =$v['Tables_in_work'];
}
}
if(in_array($table,$arrs)){
//
echo jsonInfo(400,'fail','数据表已经存在',$_POST['type']);
return false;
}else{
$sql = "create table userinfo(
id int(10) unsigned not null auto_increment primary key,
name varchar(50) not null default '' comment '用户名',
password varchar(32) not null default '' comment '用户密码'
)";
$res = mysqli_query($link,$sql);
if($res){
echo jsonInfo(200,'success','数据表创建成功',$_POST['type']);
return false;
}else{
echo jsonInfo(400,'fail','数据表创建失败',$_POST['type']);
return false;
}
}
}else if($_POST['type'] == "addData"){
//添加数据到数据库;
$data['name'] = addslashes($_POST['name']);
$data['password'] = md5(addslashes($_POST['password']));
$sql="insert into userinfo(name,password)values('".$data['name']."','".$data['password']."')";
$res = mysqli_query($link,$sql);
$row = mysqli_affected_rows($link);
if($res){
echo jsonInfo(200,'success','数据添加成功',$_POST['type']);
return false;
}else{
echo jsonInfo(400,'fail','数据添加失败',$_POST['type']);
return false;
}
}else if($_POST['type'] == "select"){
//获取数据表中的数据
$sql ="select * from userinfo";
$re = mysqli_query($link,$sql);
$arrinfo = array();
while($rows = mysqli_fetch_array($re,MYSQLI_ASSOC)){
$arrinfo[] = $rows;
}
if(!empty($arrinfo)){
echo jsonInfo(200,'success','获取数据成功',$_POST['type'],$arrinfo);
}else{
echo jsonInfo(400,'fail','获取数据失败',$_POST['type']);
}
return false;
}
}
function jsonInfo($code,$status,$msg,$type,$data=array()){
$arr = array(
'code' =>$code,
'status'=>$status,
'message' => $msg,
'type' => $type,
'data' => $data
);
return json_encode($arr);
}
?>
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.