发布日期:2018.07.14 19:36浏览量:3300作者:admin
笔者在之前的项目里面没有用到过类似的效果,这次是结合了前端方面配合写出来的。
主要用于改变图片颜色的JS效果,是用jQuery实现的。具体步骤如下组图。
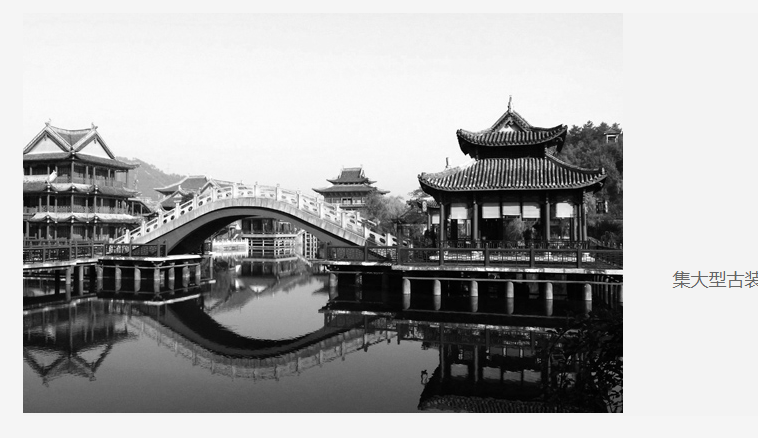
下图为鼠标没有划过之前图片本来的样式,也就是图片的默认样式。

下图为鼠标经过了图片之后所显示的样式。

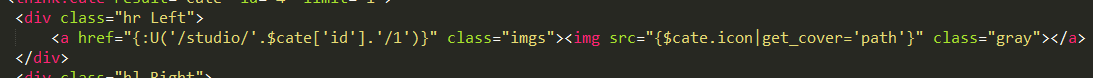
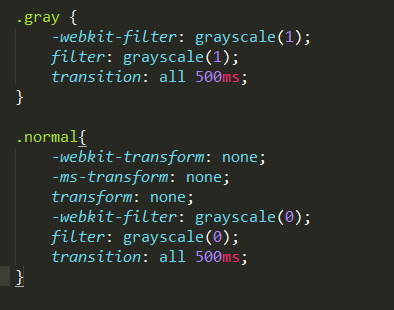
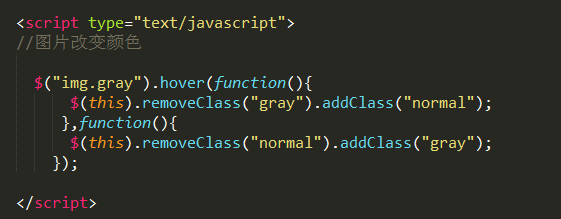
下面将展示对应的HTML代码、CSS代码以及JS代码。



其实原理很简单:
首先在CSS中写好两个不同的样式,以及对应的CSS3内容,让图片默认为样式名称为gray,也就是灰度。
然后用jQuery控制需要改变的标签class名称,在执行鼠标划过的动作时进行class名称的移除与添加。
当然一定要记得引用jQuery库文件,不然是会没效果的,以上就是简单的图片改变颜色的JS效果。