发布日期:2018.06.27 17:30浏览量:3450作者:admin
笔者最近在长沙网站建设项目中,有用到新的JS效果:数字翻滚,故名思义,是指的在页面加载的时候,特定位置的数字会进行一个滚动,最后停下来为目标数字。
以下为JS效果截图。由于数字在滚动过程中的效果在图片体现不出来,所以只有分开截图了。

图1:数据翻滚时

图2:数字翻滚时

图3:数字翻滚完成
上面三张截图中效果较明显,前两张为翻滚时的截图,最后一张为数字翻滚完之后的截图。
下面将展示对应的HTML代码以及JS代码

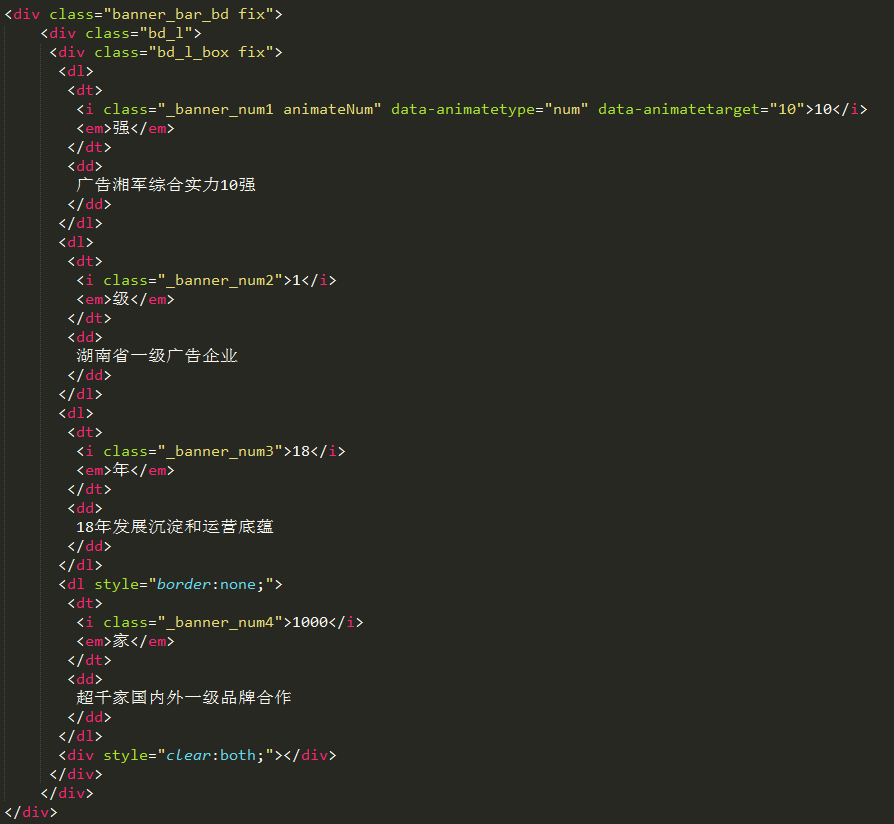
图4:HTML代码
HTML代码相对较简单,按照固定的格式将文字和数字填入,其中 i 标签中为目标数据,为效果加载完成之后,显示所显示的最终的数字,并添加了对应的样式名称,在JS中用以控制翻滚,em标签中为对应的单位,可填可不填。

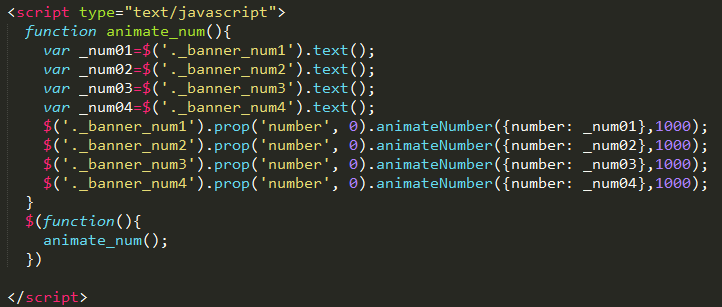
图5:JS代码
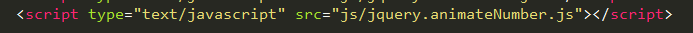
而JS代码则是给对应I标签中数字进行控制,以上四个数字中均添加了对应的样式名称,所以在JS代码中分开控制。当前javascript标签中只是一部分JS代码,除此之外,还有一个JS文件是必须要添加到页面中的。如下图:

图6:JS文件
在JS文件中,除了对数字的一些基本效果做了控制,由于代码较多,这里就不截图做展示。
以上就是数字翻滚的效果、源代码以及JS代码的展示。