发布日期:2025.05.28 09:55浏览量:438作者:制作部
长沙网站建设教您如何智能调节段落字体大小。
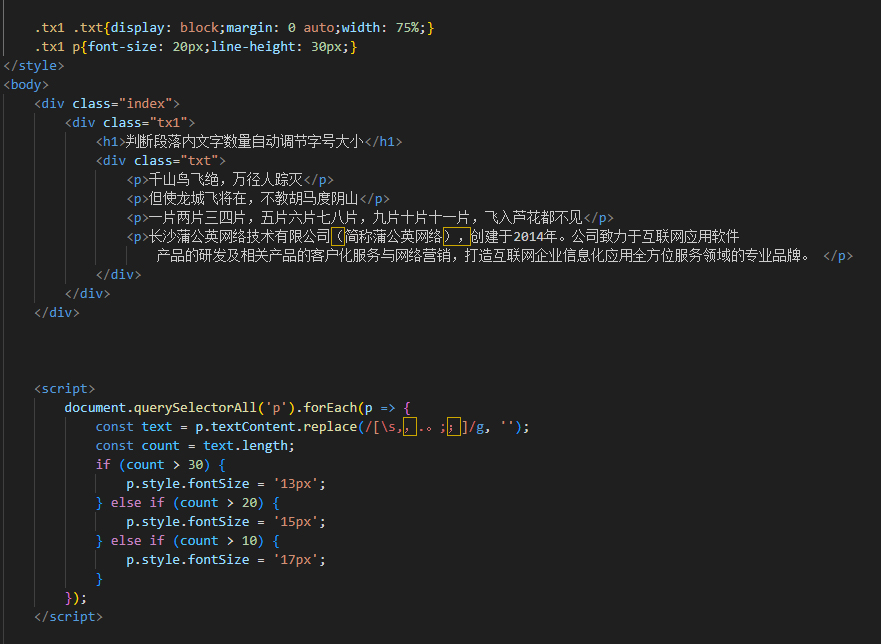
制作思路是让文字字号随着字数增多自动调整变小,根据此思路得出以下代码:

从上图可以看出,页面代码其实非常简单,甚至只需要几行JS代码就可以实现这个效果。
而效果核心为这段JS代码,代码运行后,首先会获取所有p标签里的文字。然后使用正则去掉一些常用的符号,比如:,。;等等,让这些符号不计算在字数内。
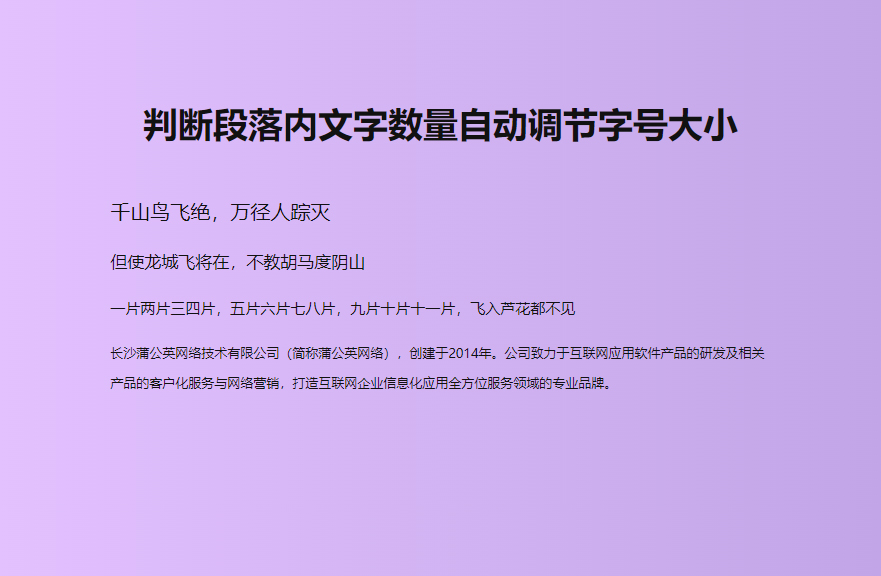
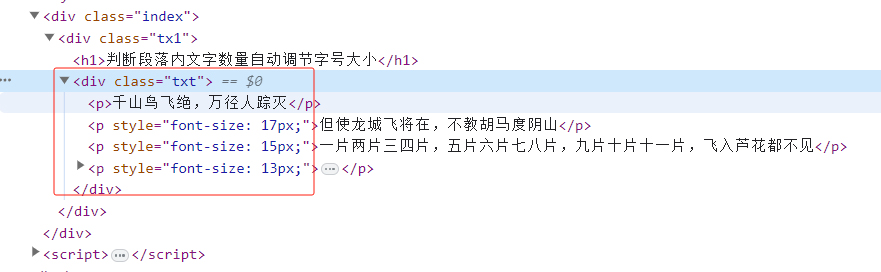
后获取所有文字字数并进行判断,当字数超过10个时,字号变为17px,超过20个时,字号变为15px,超过30个时,字号变为13px。在10个以内就仍为默认的20px。实际显示效果如下:

效果图(来源于:长沙网站建设)

此种效果适用于在文字数量不能限制,还需要在限定的空间下展示时使用。通过缩小字号让每一个字占用的空间变小,将内容全部显示。甚至还可以加上 letter-spacing 属性,让字与字的间隔也缩小,从而展示更多文字。
以上就是长沙网站建设整理出的让文字字号随字数增多自适应调整的方法,希望能对您有所帮助!