发布日期:2025.05.14 11:21浏览量:463作者:制作部
长沙网站建设教您提升页面浏览体验的小技巧
纯css制作出类似视差滚动的效果
界面结构为: 背景图片铺满整屏 - 其他内容 - 主要内容区 - 其他内容。
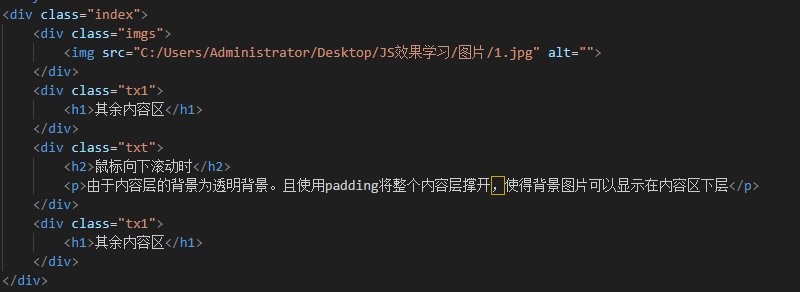
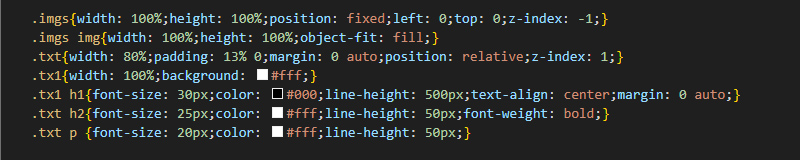
主要代码:


核心代码为背景图片层的定位:
.imgs{..;position: fixed;left: 0;top: 0;z-index: -1;}
以及效果显示区域的padding属性:
.txt{..;padding: 13% 0;..;position: relative;z-index: 1;}
长沙网站建设效果思路:首先放置一张背景图片,定位到底层并铺满屏幕。内容区分为三块,第二个内容区为效果显示区。
进入页面时只能看到第一个内容区,内容区背景为白色,此时无法看到图片。当页面向下滚动,第二个内容区渐渐出现,因为它的背景是透明的,所以可以透过它看到设置好的背景图片,并且会从下至上,逐渐显示图片的每一个部位。

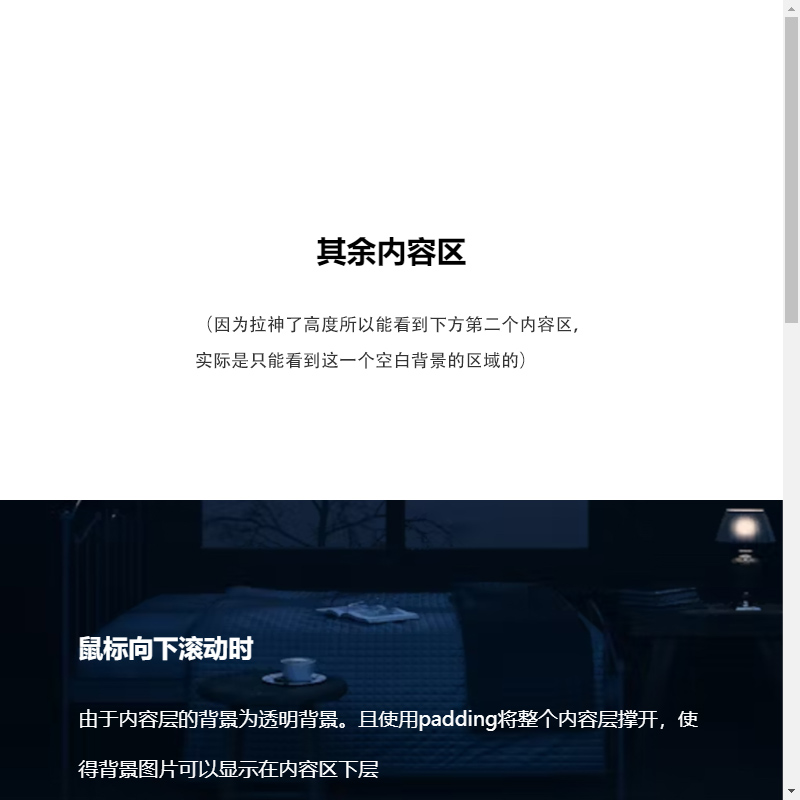
效果图1(因为拉神了高度所以能看到下方第二个内容区,实际是只能看到第一部分空白区)

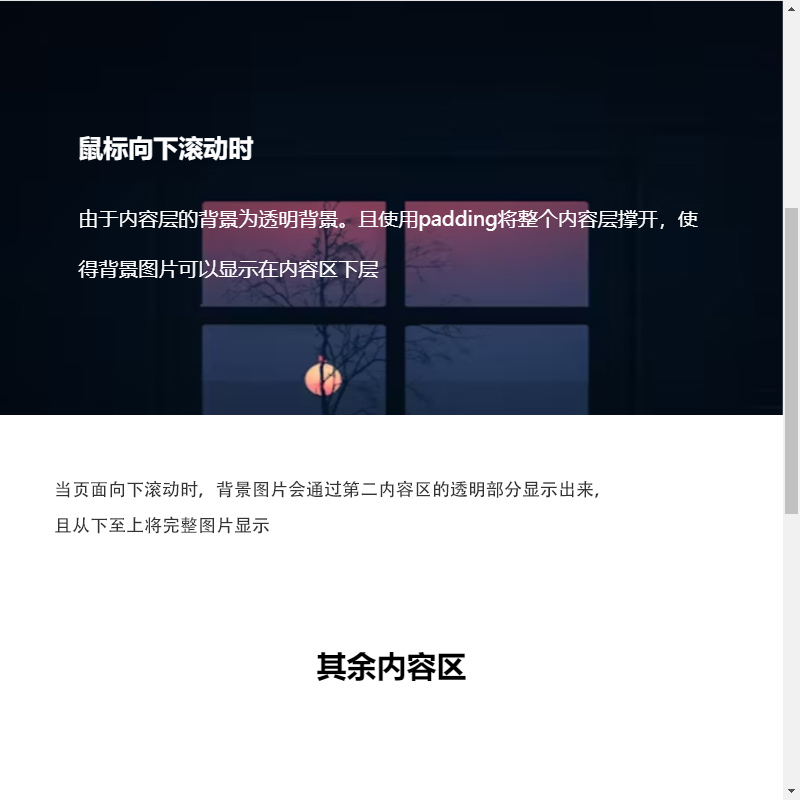
效果图二(当页面向下滚动时,背景图片会通过第二内容区的透明部分显示出来,且从下至上将完整图片显示)
以上就是长沙网站建设整理出的提升页面浏览体验的小技巧,希望能对您有所帮助!