长沙网站建设之图片轮播效果(二):
页面HTML与CSS代码如下:


部分JS代码如下图所示:(来源于:长沙网站建设)

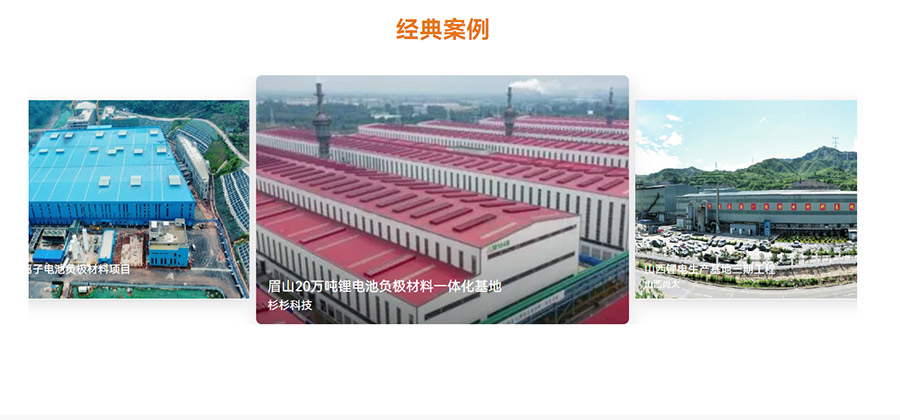
最后呈现效果截图:


通过我们的代码控制,页面显示的三张图片将进行自动切换,在图片切换过程中,两边的图片会自动变小,中间图片则会变大突出.同时,通过修改代码数值,我们也可以随意控制图片的显示大小,以及图片切换的过渡时间.
以上则是长沙网站建设整理出的图片轮播效果的制作方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.