发布日期:2024.03.12 19:07浏览量:8637作者:制作部
长沙网站开发教您制作鼠标滑过文字时,文字自动向上滚动的动画效果:


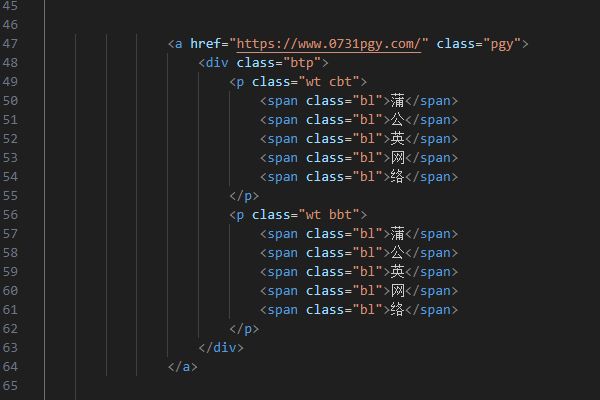
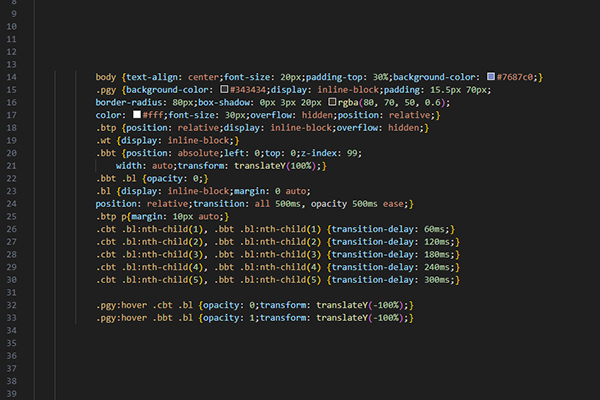
HTML与CSS代码如上:(来源于长沙网站开发)
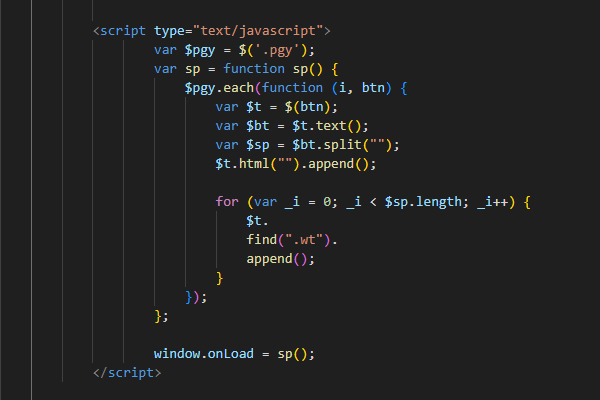
JS代码为:


将代码上传,我们打开网页,页面上有个一个按钮,按钮上有一行字,而查看代码时可以发现,这一行字实际是各自独立的单个字,整齐地排列成一行.而当鼠标移动到按钮上时候,这一行的每一个字会依次向上进行移动,在很短的时间内,第二行的文字也会随着第一行的文字向上移动,并且我们控制文字的transition-delay属性,让每个文字的移动看起来更流畅,更自然.

以上则是长沙网站开发整理出的,制作鼠标滑过文字时,文字自动向上滚动的动画效果的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.