发布日期:2024.02.28 09:47浏览量:9148作者:制作部
长沙网站开发教您如何制作按钮控制导航菜单的切换效果:


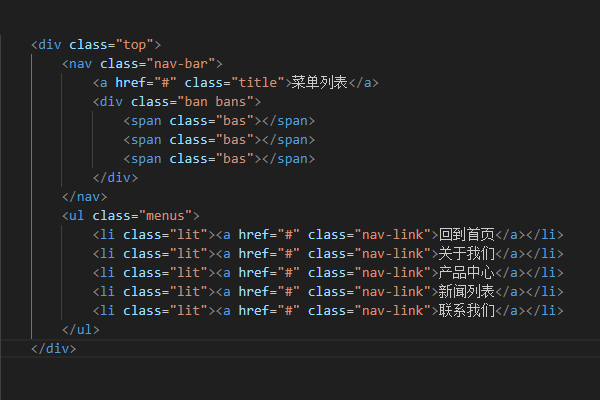
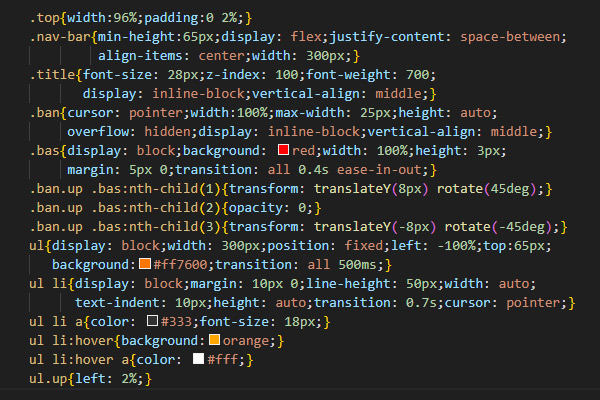
HTML与CSS代码如上:(来源于长沙网站开发)
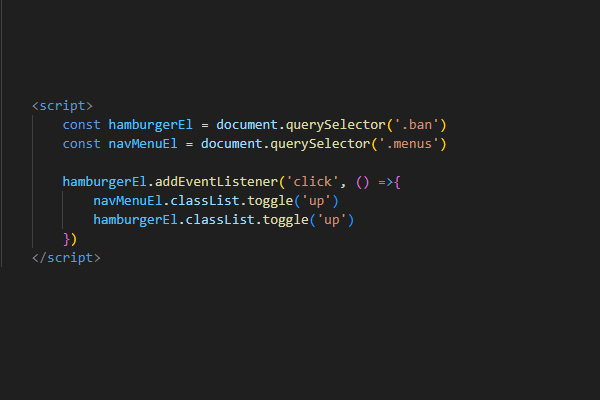
JS代码为:

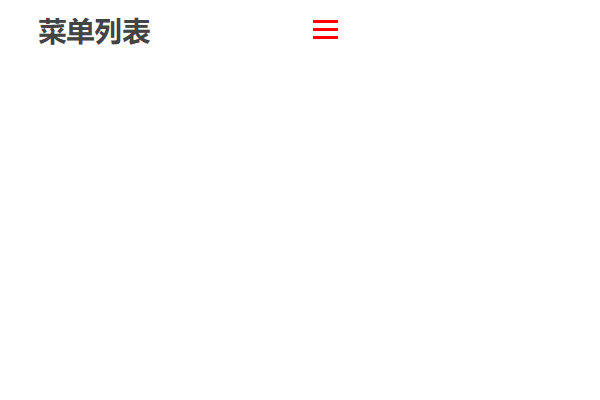
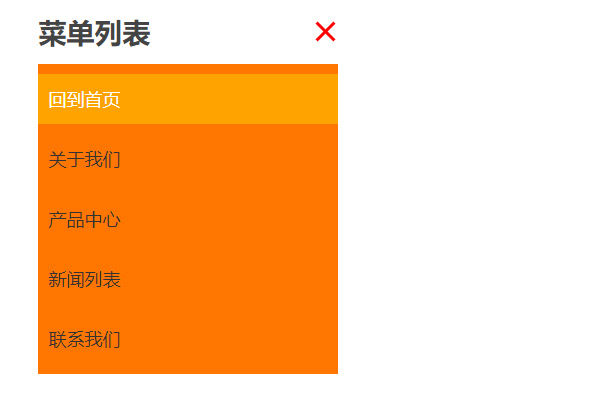
将代码上传,我们打开网页,页面上只有两个文字和三条横线的按钮.而当我们点击三条横线时,导航菜单会从左向右缓慢出现.同时,三条横线也会变成一个X.鼠标放到栏目文字处时,该栏目的背景颜色与文字颜色也会发生变化,点击即可跳转到对应页面.再次点击X按钮时,导航菜单会从右向左缓慢消失,X按钮也会重新变回三条横线.这样,这个效果就完成了.


以上则是长沙网站开发整理出的,制作按钮控制导航菜单的切换效果的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.