所属栏目:发布日期:2017-10-27 10:08浏览量:1581作者:admin
现在的网站上充斥着各种JS效果,例如banner图的渐变效果、左右滚动效果、还有HTML5+CSS3的手风琴切换效果等等。当然,JS效果的话,有些是源生的不用jquery库也可以把效果展示出来,而另外一些则不是源生的,需要有jquery库存在,才能保证效果的正常使用。
但是很多的JS效果,因触发的代码问题或者说其他问题,会导致JS之间的冲突,也就是不兼容,会使同一个页面中的两个JS,明明都是各自的html代码,各自的JS代码,但就是没办法同时出现效果。
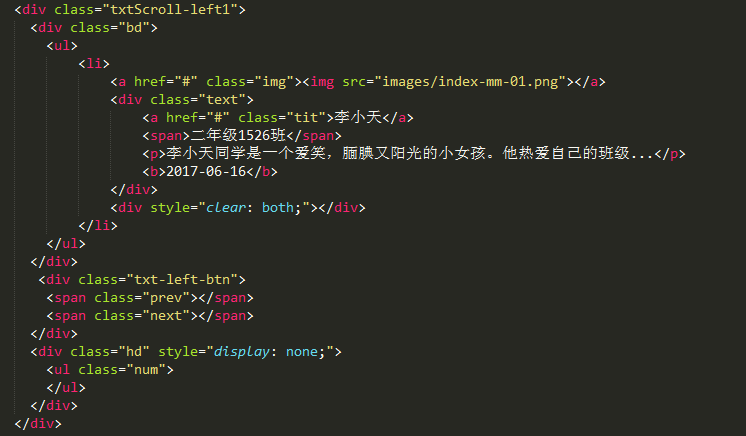
下面介绍的是我个人比较常用的可单图也可多图轮播的JS,图片中主要展示了单图以及多图的显示方式,单图也可以添加文字,例如下面的样式,左边为图片,右边为介绍。


使用起来也相对较简单。
首先简单讲解一下html代码,在下图中,JS主要控制的是txtScroll-left1里面的bd以及hd标签里面的li的滚动,然后li里面可以按照设计稿所需要的样式自行添加。控制滚动的按钮的话,也在JS文件里面控制了,只需要添加对应标签,加上prev和next的样式名即可。
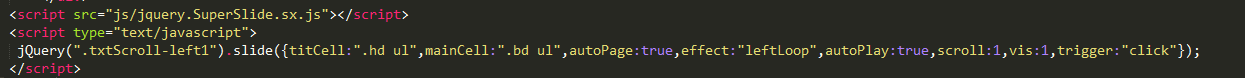
而下面第二张图中,第一行是引入了当前这个JS需要用到的JS文件,这个文件跟其他JS很少有冲突的情况存在。然后在script标签中,首先是找到最外屋div的样式名,然后控制当前div里面的hd以及bd的标签,后面的autoPage是自动翻页,effect是滚动方向,除了上下左右四个方向之外,还有leftLoop以此类推四个属性,这里主要是向同一个方向滚动,autoplay是自动播放,scroll是控制每次滚动的数量,vis则是显示的数量。如需修改一次滚动一个,总共显示三个,那么修改vis为3,scroll为1即可。


这个JS修改的方式比较简单,主要修改在html代码里面已调出来的参数就可以了,例如autoplay,scroll,vis这三个。而效果的显示方式的话,主要还是看设计稿决定,最重要的是,这个JS基本上不与任何JS冲突。所以用起来会非常方便。