所属栏目:发布日期:2016-12-09 17:06浏览量:1621作者:admin
日常项目中,尤其是手机站,难免会遇到从设计稿上面切出来的图片在手机上显示的时候图片很虚,不清楚,直接影响到了用户体验,那么今天给大家讲解一下,本人常用的用字体写图标的方法。
首先,我们先说一下字体写图标时需要用到的东西,总共为4部分。
1、字体软件:FontCreator.exe(字体软件可在FTP上新建一个font文件夹,以便于和其他文件区分。)
这个软件就是本人经常用到的字体写图标软件了,操作很简单,打开界面如下:

这是没有加载字体文字的界面。

这是加载了字体库的界面。
2、AI软件:Illustrator.exe相信大家对这款软件并不陌生。
3、当前字体库自带的CSS库(font-awesome.css),这个CSS库必不可少(可放在FTP上对应的CSS文件夹中,需要使用时引入到头部文件即可。)直接引入到html文件就可以了。
4、FTP服务器支持
因软件特殊性,所以字体写图标的方法需要有FTP支持,才能在浏览器以及手机上显示图标出来。
接下来,就跟大家讲解一下,如何用字体写图标了。
首先,在阿里巴巴夭量图标库(http://www.iconfont.cn/plus)找到需要添加到字体库的图标,下载下来。然后用AI打开,将你的图标选中,CTRL+C复制,没错,就是复制。

然后将字体软件打开,在图标最末的空白处右键点击添加,这时候会出现一个如下图选中的图标一样,类似待添加的框。然后双击打开。将AI里复制好的图标,直接粘贴进来


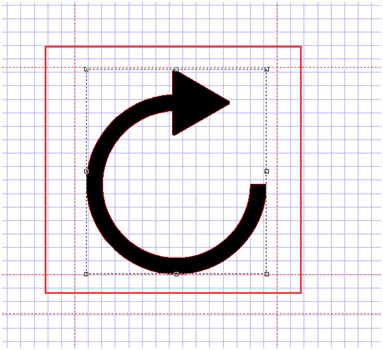
当然,粘贴好之后,要根据图标的实际大小,将图标同比例缩放到下图的红色框标记内,此处尤为需要注意,不能图标不能超过标记内容里面的四条线,一旦超过了,手机端显示的时候图标将被切割掉。影响美观。添加完之后,点击右上角的当前窗口关闭按钮,记住是当前窗口,不是当前软件


图标添加好之后,在该软件的图标列表那里就会出现刚刚添加的新图标

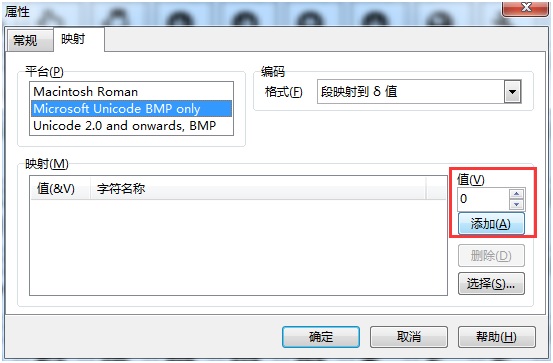
然后单击右键,选择属性,将映射里的Microsoft Unicode BMP only和Unicode 2.0 and onwards,BMP的两个值添加进去。可以参考上一个图标的值,然后递增一位,这样方便记忆,因为在CSS文件中也会要用到。添加完之后,关闭并保存该字体库。

那么,字体已经添加好了,要如何引用到html文件中呢。其实很简单。首先,在你需要引入图标的地方,写上一个标签,然后给该标签定义一个样式名称。
代码:
然后打开你所用的该项目的CSS文件,给icon-af添加一个样式,
代码: .icon-af:befor{content:”\F579”; font-size:20px; text-align:center;}
定义样式名称的时候需要注意这个:before,这个是在字体软件中默认的样式格式,用于跟其他样式做区分。其中第一个属性就是字体的属性了,注意“\F579”就是刚刚在字体软件中添加的映射的值。然后跟字体一样可以写颜色,大小,对齐方式等等属性。