所属栏目:发布日期:2016-10-24 08:07浏览量:1612作者:admin
在长沙网站建设中,不同设施的浏览器窗口尺寸可能是不同的。如果只针对某种窗口尺寸来制作网页,在其他设备呈现该网页时就会产生很多问题。如果针对不同的窗口尺寸制作不同的网页,则要制作的网页会太多。使用media这个模块,网页制作者只需要针对不同的浏览器窗口尺寸来编写不同的样式,然后让浏览器针根据不同的窗口尺寸来选择使用不同的样式即可。
根据不同的窗口尺寸来选择使用不同样式,Media在使用时会给div不现的属性,当浏览器窗口尺寸不同时,页面会根据当前窗口的大小选择使用不同的样式。当窗口在不同的大小情况下,会根据界面所写的样式进行缩放与展开。
Media的使用规则:@media screen and (栏目的宽度){}

页面内的样式会让界面的布局根据的宽度的改变来进行样式的改变,在HTML5的带动下,media的使用越来越普遍,界面会根据当前界面制作的方法来阄窗口进行绽放,能能自动从电脑端切换到手机端界面
下面我们用的一个案例来进行说明
根据不同的窗口尺寸来选择使用不同样式
每一个新式内都有一个公用的样式,对于不同的屏幕会用不同的样式来进行修改

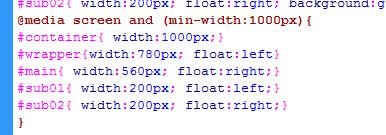
@media screen and (min-width:1000px){
#container{ width:1000px;}
#wrapper{width:780px; float:left}
#main{ width:560px; float:right;}
#sub01{ width:200px; float:left;}
#sub02{ width:200px; float:right;}
}

@media screen and (min-width:640px) and (max-width:999px){
#container{ width:640px;}
.height{ line-height:300px;}
#wrapper{width:640px; float:none;}
#main{ width:420px; float:right;}
#sub01{ width:200px; float:left;}
#sub02{ width:100%; float:none; clear:both; line-height:150px;}
}

@media screen and (max-width:640px){
#container{ width:100%;}
.height{ line-height:300px;}
body{ margin:20px;}
#wrapper{width:100%; float:none;}
#main{ width:100%; float:none;}
#sub01{ width:100%; float:none; line-height:100px;}
#sub02{ width:100%; float:none; line-height:100px;}
}
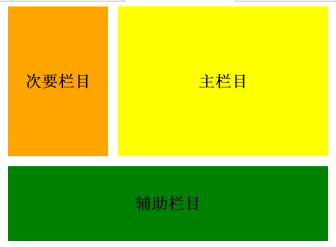
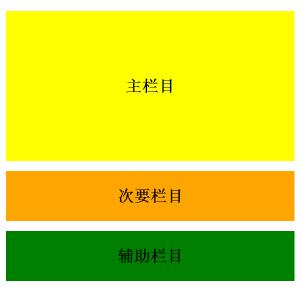
在这三个界面内可以看到这是从一个电脑界面到手机界面的切换,这只是在做时根据界面的不同要求写的media,界面会根据窗口的大小变化来选择自己的样式。
Media的出现是让样式更加简洁,样式不在过于复杂,可以一个样式多种用法。